1. Dentro da pasta meus documentos, crie uma nova pasta com o nome de Web design
2. Inicie o Dreamweaver. Será aberto um documento em branco.
Defina um site
3. Escolha Site > Novo site.
4. Na
caixa de diálogo Definição do site, verifique
se Informações locais está selecionada na lista
de categorias.
5. No
campo Nome do site, digite Curso de Dreamweaver . O nome
do site permite identificar e selecionar com facilidade um site em
uma lista de sites previamente definidos.
6. Clique
no ícone correspondente à pasta, situado à direita
do campo Pasta raiz local, navegue até a pasta meus documentos
e clique em Abrir. Em seguida, clique em Selecionar. O campo Pasta raiz
local será atualizado, exibindo o caminho até o site local.
7. Clique
em Criar quando for solicitado, caso prefira criar um arquivo de cache
para o site.
8. Clique
em OK.
9. Deixe
a janela do site aberta.
10. Clique
na janela do documento, para torná-la ativa.
11. Abra
os seguintes componentes do espaço de trabalho, se ainda não
tiverem sido abertos:
12. A
paleta de objetos (escolha Janela > Objetos), que será utilizada
para adicionar objetos ao documento
13. O
inspetor de propriedades (escolha Janela > Propriedades), que será utilizado
para definir as propriedades ou atributos dos objetos contidos no documento
Salve o documento
Salve o documento em branco criado quando
você iniciou o Dreamweaver.
1. Na
caixa de diálogo Salvar como, selecione a pasta c:/meus
documentos/DreamWeaver onde será salvo o arquivo.
2. No
campo Nome do aquivo, digite aula1.
Definir o título da página
A definição do título da página de um documento HTML auxilia os usuários a identificar e controlar a página onde estiverem navegando. Quando a página for exibida em um navegador, o seu título aparecerá na barra de título deste. Quando a página for marcada, o seu título aparecerá na lista de marcadores. Se um documento for criado sem um título de página, ele aparecerá no navegador com o título Documento sem título.
1. Com
a janela do documento ativa, escolha Modificar > Propriedades da
página, para exibir as opções correspondentes.
2. No
campo Título da caixa de diálogo Propriedades da página,
digite Curso de DreamWeaver - Aula 1.
3. Clique
em OK. O título aparecerá na barra de título da
janela do documento do Dreamweaver.
Criar um layout de página
Adicionar camadas
As camadas são ideais para criar layouts complexos de páginas, pois os elementos da página que foram colocados nas camadas podem ser facilmente reposicionados, bastando serem arrastados. A estrutura da home page é criada através da utilização de camadas e, em seguida, da conversão do layout em layout de tabela, para que a página seja exibida com precisão nos navegadores tanto da versão 3.0 quanto da versão 4.0.
Não é possível converter as camadas em tabelas se o documento a ser convertido contiver camadas aninhadas ou sobrepostas.
1. Escolha
Janela > Camadas, para abrir a paleta de camadas.
2. Certifique-se
de que a caixa Evitar sobreposições esteja selecionada.
3. Clique
na janela do documento aula1, a fim de torná-lo ativo.
4. Escolha
Inserir > Camada.
5. Será adicionada
uma camada ao documento.
6. No
painel Comuns da paleta de objetos, clique no botão Desenhar a
camada.
7. Mova
o ponteiro para a janela do documento; o ponteiro se transformará em
uma ferramenta de desenho.
8. No
espaço abaixo da primeira camada, arraste o ponteiro para desenhar
uma nova camada.
9. Repita
as ações nas etapas 5 e 6 para desenhar uma outra camada.
Adicionar uma cor de fundo a uma camada
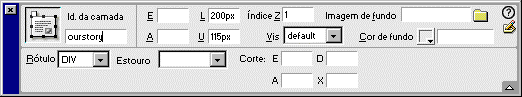
Também é possível utilizar o inspetor de propriedades
para definir a cor do fundo de uma camada. A seleção
da cor pode ser feita através do seletor de cores ou da digitação
do código hexadecimal da cor.
Clique na borda da camada que contém o texto para selecioná-la.
Quando a camada for selecionada, aparecerão alças ao seu
redor.
No inspetor de propriedades, clique na caixa Cor do fundo.
Aparecerão a paleta de cores e o ícone de conta-gotas. É possível
utilizar o conta-gotas para escolher qualquer cor na área de trabalho
visível, além das cores da paleta de cores.

Adicionar uma imagem
Clique em qualquer ponto da camada mais acima. A ação de clicar em uma camada coloca o ponto de inserção dentro da mesma, sem selecioná-la.
Converter as camadas em uma tabela
Como você já dispôs a página, converta as camadas em uma tabela, para que a página seja exibida com precisão nos navegadores 3.0 e de versões mais avançadas.
1. Escolha
Modificar > Modo de layout > Converter as camadas em tabela.
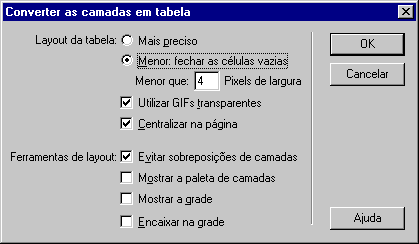
2. Aparecerá a
caixa de diálogo Converter as camadas em tabela.
3. Na
caixa de diálogo Converter as camadas em tabela, verifique se,
abaixo de Layout da tabela, as opções O menor: Fechar as
células vazias e Utilizar GIFs transparentes estão selecionadas.
4. Abaixo
de Ferramentas de layout, verifique se a opção Evitar sobreposições
de camadas está selecionada.
5. Clique
em OK. As camadas foram convertidas em uma tabela.

Formatar o texto
É possível formatar o texto da janela do documento definindo as propriedades no inspetor de propriedades. Inicialmente, selecione o texto a ser formatado e aplique as alterações. Você alterará a fonte e o tamanho do texto.
Antes de formatar o texto, crie alguns parágrafos. Adicione um retorno de parágrafo depois da primeira frase e depois da segunda frase.
No segundo menu pop-up Formato do inspetor de propriedades, que apresenta a opção Fonte padrão, selecione Arial, Helvetica, sans-serif.
No menu pop-up Tamanho, selecione 3.
O texto do documento será automaticamente atualizado, refletindo as alterações.